- تعمیرات جاروبرقی ال جی
- خرید تجهیزات آبرسانی
- انواع دوربین داخل دهانی با قیمت مناسب
- به این موضوع فکر کردید که چرا ماشینتون روغن کم میکنه؟
- طراحی نمای ساختمان و طراحی پلان ساختمان
- هنر عکاسی چت جی پی تی
- Prizes that will take your breath away!
- راهنمای جامع طراحی ویلا
- ساختن کاخ آنلاین ایرانی شما: راهنمای هاست وردپرس ایرانی
- ساختن قلعه دیجیتال شما: راهنمای جامع برای هاست ویندوز آلمان
آخرین مطالب
امکانات وب

Target موارد استفادهی بسیاری دارد. برای مثال فرض کنید جاوااسکریپت به هر دلیلی در مرورگر کاربر اجرا نشود. در اینصورت میتوانید از ترفندهای target برای پیادهسازی موارد تعاملی در صفحه استفاده کنید.
ردیاب آهنربایی پیام بهترین وسیله برای ردیابی وسیله نقلیه 09121394944
خرید شارژ ایرانسل، همراه اول، رایتل | خرید بسته های اینترنت ایرانسل | etore.ir
ردیاب آهنربایی پیام بهترین وسیله برای ردیابی وسیله نقلیه 09121394944
به مثالهای زیر توجه نمایید:
مثال۱) مخفی کردن و نمایش محتوا
در این مثال از target برای مخفی کردن و نمایش قسمتی از محتوای صفحه استفاده شده است. فرض کنید بخواهیم قسمت نظرات در یک وبلاگ زمانی نشان داده شود که کاربر روی ان کلیک میکند. برای این کار کافی است قسمت نظرات را بجز زمانی که در حالت target قرار دارد، مخفی کنیم.<a href="#Idea">Show Comments</a>
<section id="Idea"> <h3>Comments</h3> <!-- Comments here... --> <a href="#">Hide Comments</a>
</section> #Idea:not(:target) { display: none;
}
#Idea:target { display: block;
}مثال ۲) ساختن منوی کشویی
با استفاده از target میتوانیم یک منوی کشیدنی ایجاد کنیم. محل منوی کشیدنی را ثابت انتخاب کنید تا زمانیکه کاربر روی ان کلیک میکند، جابجا نشود. برای اینکه این منو بصورت کشویی وارد صفحه نمایش شود، میتوانیم از خاصیت transition برای حالت target استفاده کنیم.
#nav { position: fixed; top: 0; height: 100%; width: 80%; max-width: 400px;
}
#nav:not(:target) { right: -100%; transition: right 1.5s;
}
#nav:target { right: 0; transition: right 1s;
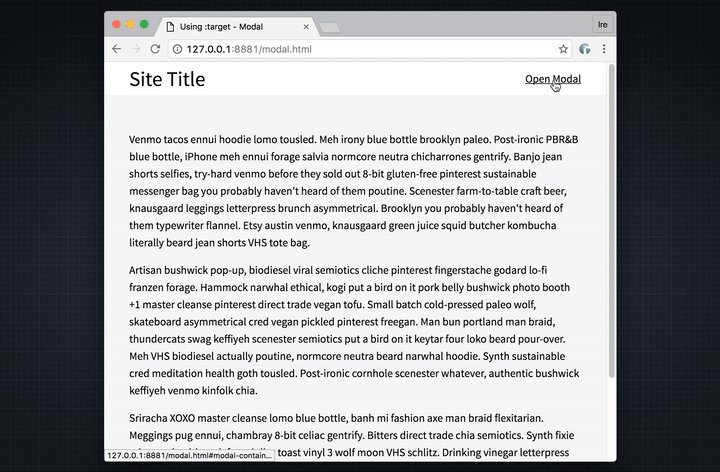
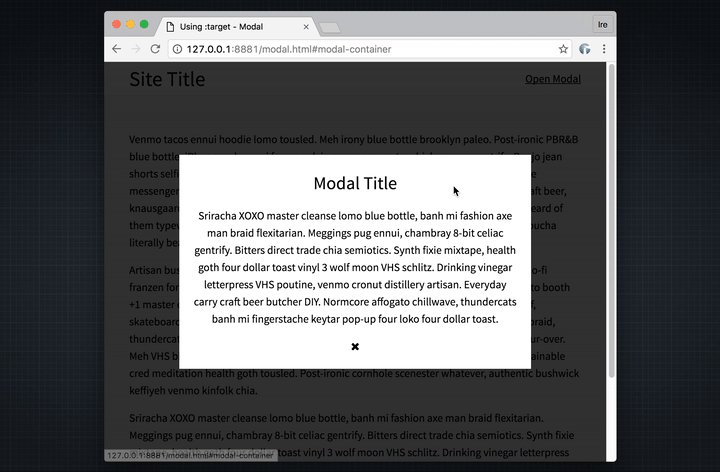
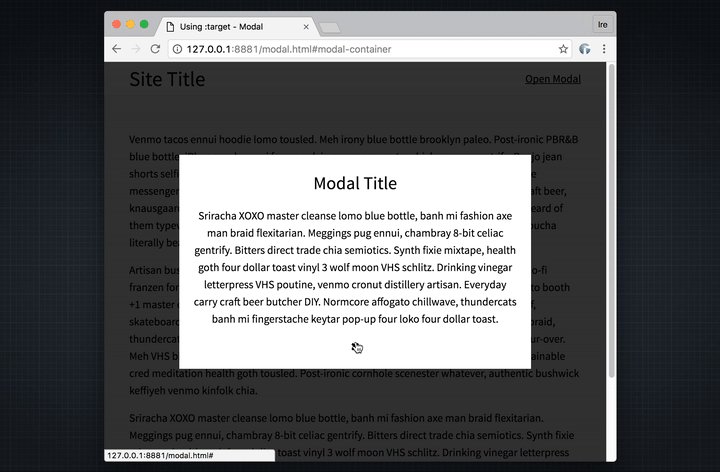
}مثال ۳) ساخت پنجرهی مودال(Modal) پاپآپ
در این مثال میخواهیم یک پنجرهی مودال ایجاد کنیم که تمامی صفحه را پر میکند.
#modal-container { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.8); display: flex; justify-content: center; align-items: center;
}
.modal { width: 70%; background: #fff; padding: 20px; text-align: center;
}
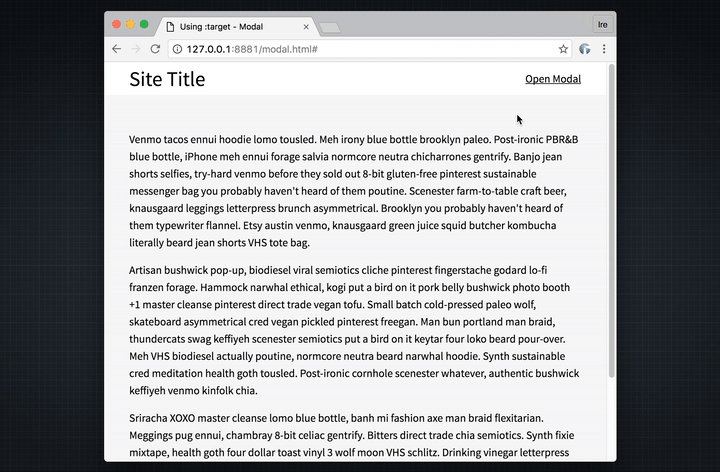
#modal-container:not(:target) { opacity: 0; visibility: hidden; transition: opacity 1s, visibility 1s;
}
#modal-container:target { opacity: 1; visibility: visible; transition: opacity 1s, visibility 1s;
}
مثال ۴) تغییر در سبک کلی
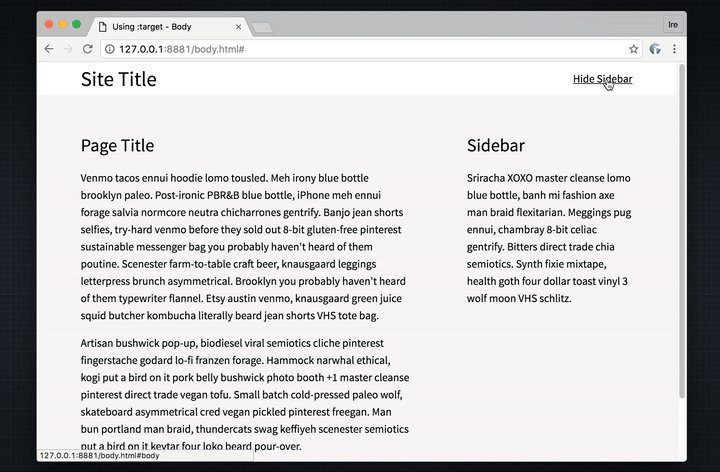
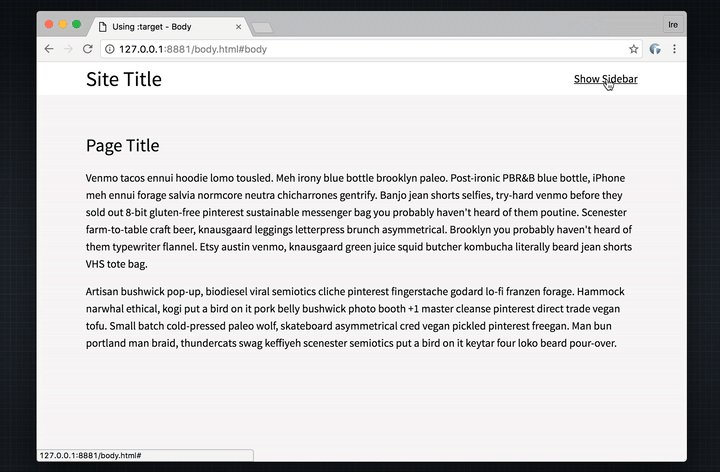
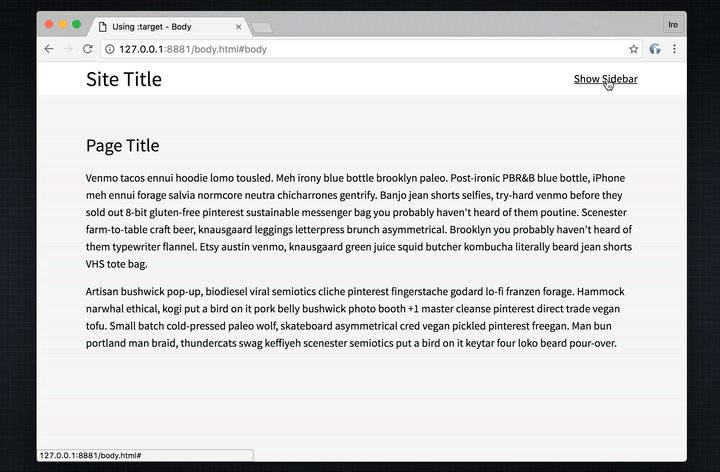
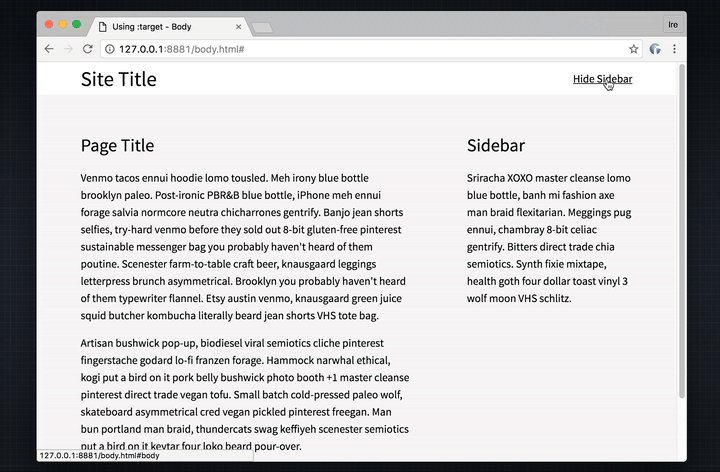
در مثال اخر میخواهیم خاصیت :target را به خود عنصر <body> اعمال کرده و کل استایل صفحه را تغییر دهیم. با استفاده از این روش میتوانیم به جای اینکه به body کلاس بدهیم، تغییرات را زمانی اعمال کنیم که body در حالت target قرار گرفته است.
#body:not(:target) { main { width: 60%; } aside { width: 30%; } .show-sidebar-link { display: none; }
}
#body:target { main { width: 100%; } aside { display: none; } .hide-sidebar-link { display: none; }
}
آیا تمامی این موارد قابل دسترسی و پیاده سازی هستند؟
زمانیکه عنصر <a> استفاده میشود، مرورگر تلقی میکند که کاربر میخواهد به صفحه و یا بخش دیگری از صفحه برود. در این مثال ها( البته به جز نمونهی آخر) نیز همین اتفاق افتاده است. تنها نکتهی موضوع این است که فقط عنصر هدف استایل دهی میشود.
دو مسئلهی کوچک در اینباره وجود دارد.
اول اینکه استفاده از انتخابگر target باعث میشود تا در URL انتخابی تغییراتی صورت بگیرد و همین تغییرات سابقه مرورگر کاربر را تغییر میدهد. به این ترتیب زمانیکه کاربر روی دکمهی بازگشت کلیک میکند، به صفحهی قبلی برنخواهد گشت.
دوم اینکه برای بستن یک عنصر target باید کاربر به یک عنصر دیگر سوئیچ کند یا اینکه از علامت # استفاده نماید.
این روش میتواند جایگزین خوبی برای زمانی باشد که نمیتوانید از جاوا اسکریپت استفاده کنید. روشی ساده و در عین حال کاربردی که میتواند شما را به جاوا اسکریپت بینیاز کند.
منبع: bitsofco
برچسب : نویسنده : maghall بازدید : 179